Craigslist
Optimering av användarupplevelsen
Min roll som UX-designer
- Research
- Skriva enkät
- Intervjuer
- Design av hemsida
- Utföra tester


Designprocessen
Bakgrund
Mål
- Ta reda på vad svenska användare tycker om Craigslist nuvarande hemsida
- Ta fram en prototyp som uppfyller de förväntningar som svenskarna har på hemsidan

Enkät
Det första som gjordes var att läsa recensioner om Craigslist. Utifrån de recensionerna togs en enkät fram och skickades ut till ett antal potentiella användare.
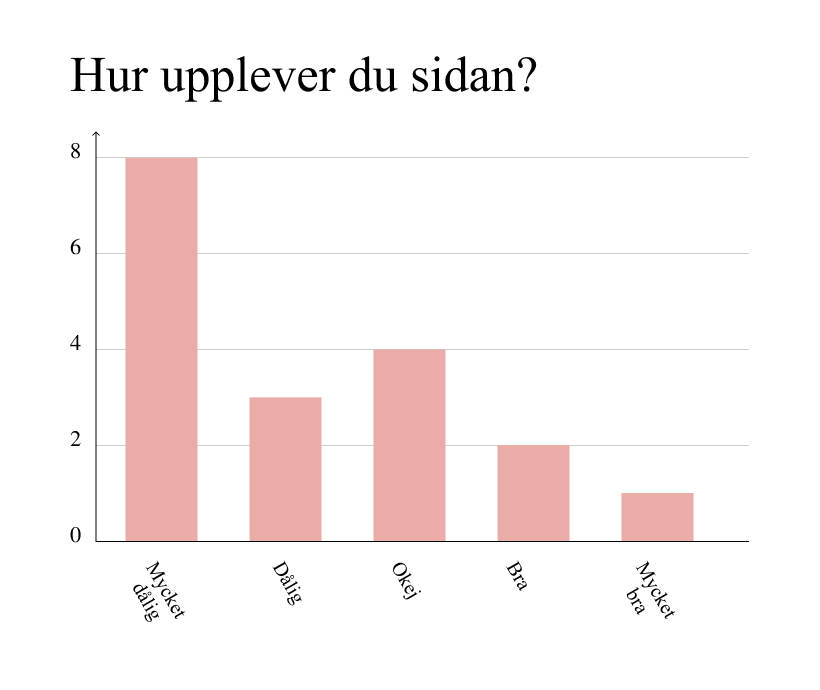
Svaren i enkäten gav en hel del nyttig information om smärtpunkter och frustrationer som användarna upplevde, men även svar om hur den upplevs som den ser ut idag.
“Jag kände att det blev en kognitiv överbelastning när jag kom in på sidan då det var väldigt många olika val att klicka på.”

“Rörigt - inget fokus i designen - var ska jag klicka först - och sen - och vad gör jag ens på den här sidan?!”

Konkurrensanalys
Nästa steg var att göra en konkurrentanalys, där Craigslist jämfördes mot Blocket, Facebook marketplace och Tradera. I analysen låg fokus på:
- Färger, design och känsla
- Startsida, funktioner och meny
- Eventuella nackdelar med respektive webbplats
I konkurrentanalysen identifierades skillnader, möjligheter och lärdomar, men även en del likheter. Den stora likheten mellan dessa hemsidor är att de alla riktar in sig mot begagnathandel online mellan främst privatpersoner. Utseendemässigt skiljer de sig däremot mycket mot varandra, och det konstaterades att Craigslist är den överlägset minst moderna av dem.

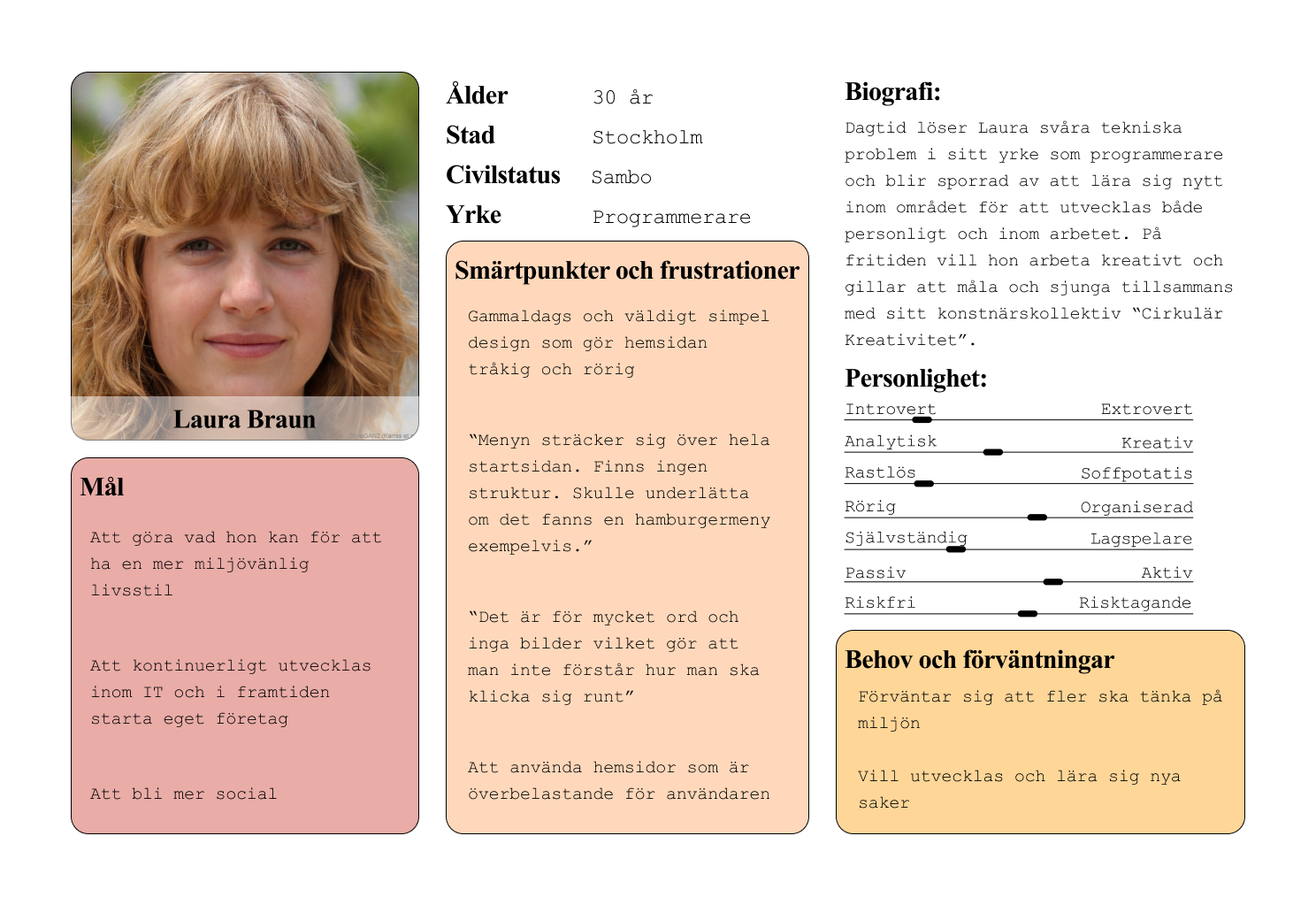
Persona
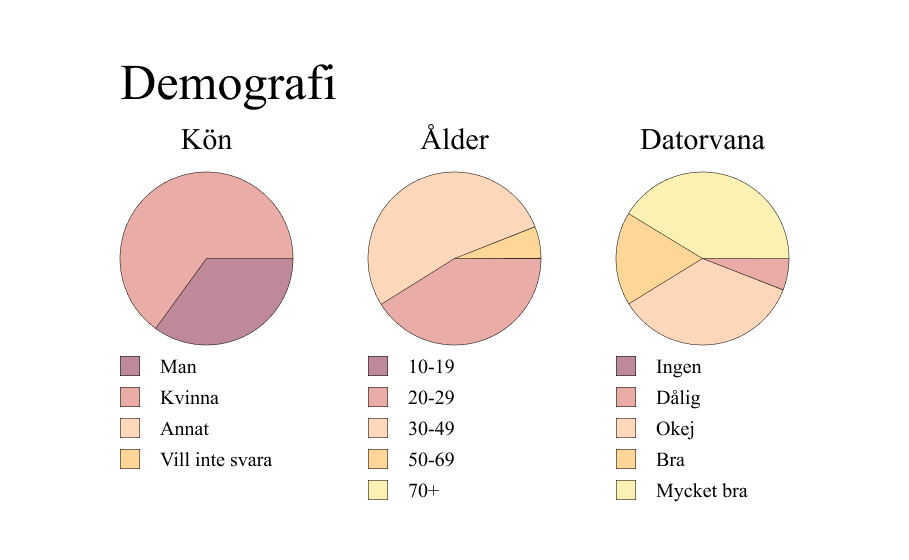
Genom att analysera den sammanställda datan från enkäten kunde en tydligare bild av användarnas behov och frustrationer urskiljas och därmed kunde personan Laura skapas. Genom att fokusera på konkreta frustrationer och utmaningar som användarna möter, kunde Laura bidra till en mer riktad och effektiv produktutveckling. Tack vare Laura kunde lösningar som verkligen mötte användarnas behov och förväntningar hittas.


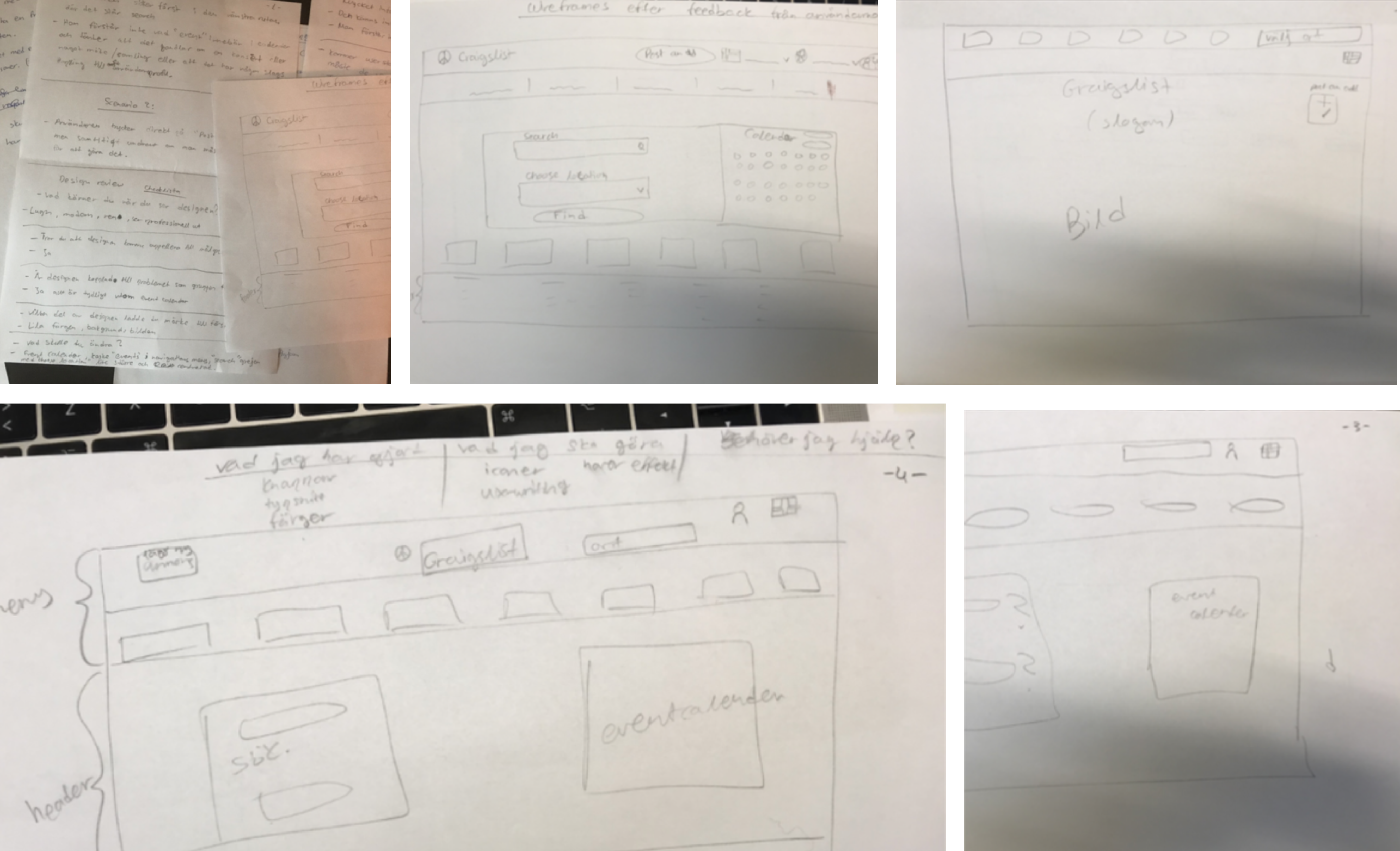
Brainstorming
För att snabbt generera förslag utfördes en Design Studio, där teamet tillsammans brainstormade och diskuterade idéer. Därefter skissades de framtagna idéerna ner till snabba wireframes med hjälp av papper och penna.

User stories
Projektet genomfördes enligt den agila metoden Scrum och problemformuleringar från enkäterna gjordes således om till user stories och lades i en product backlog.
- “Som användare vill jag enkelt kunna navigera i hemsidans innehåll så att jag kan hitta det jag söker”
- “Som användare vill jag ha en mer modern förstasida, med fler färger och roligare typsnitt så att jag får en mer positiv upplevelse av att använda sidan.”
Dessa delades upp i tasks, som alla tilldelades en definition of done.

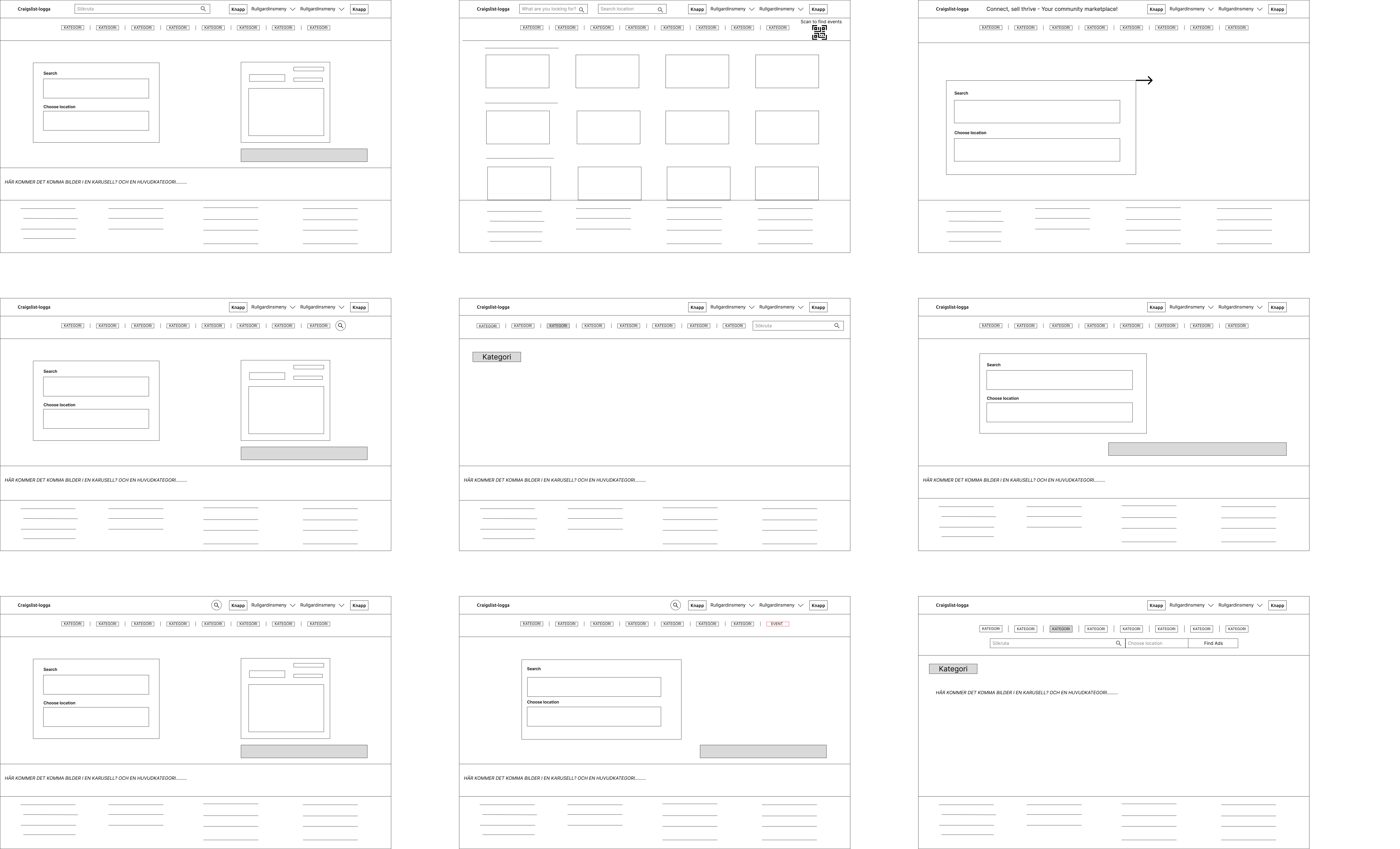
Wireframes
Alla tasks delades upp och med hjälp av Definition of Done byggdes wireframes upp i Figma.

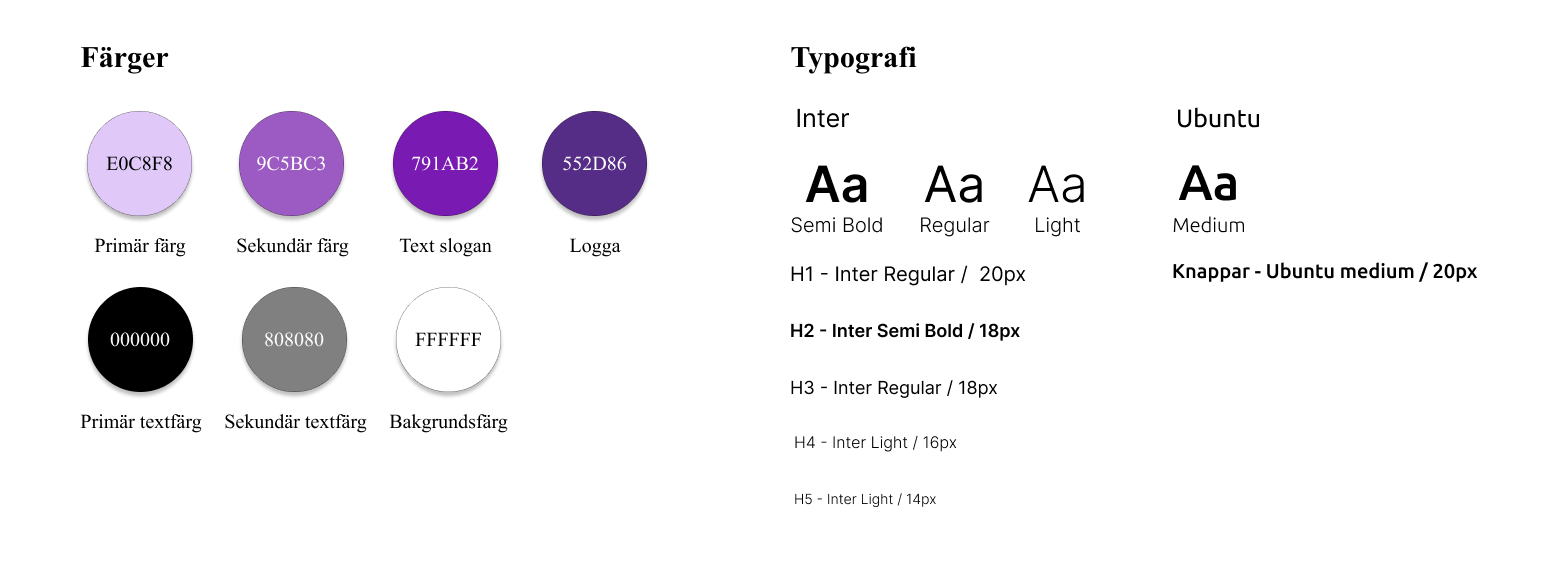
Styleguide
I och med att denna redesign var så pass omfattande, togs ett beslut att Craigslists färger skulle behållas. Detta beslut togs för att någon typ av igenkänning skulle finnas kvar hos dess användare.

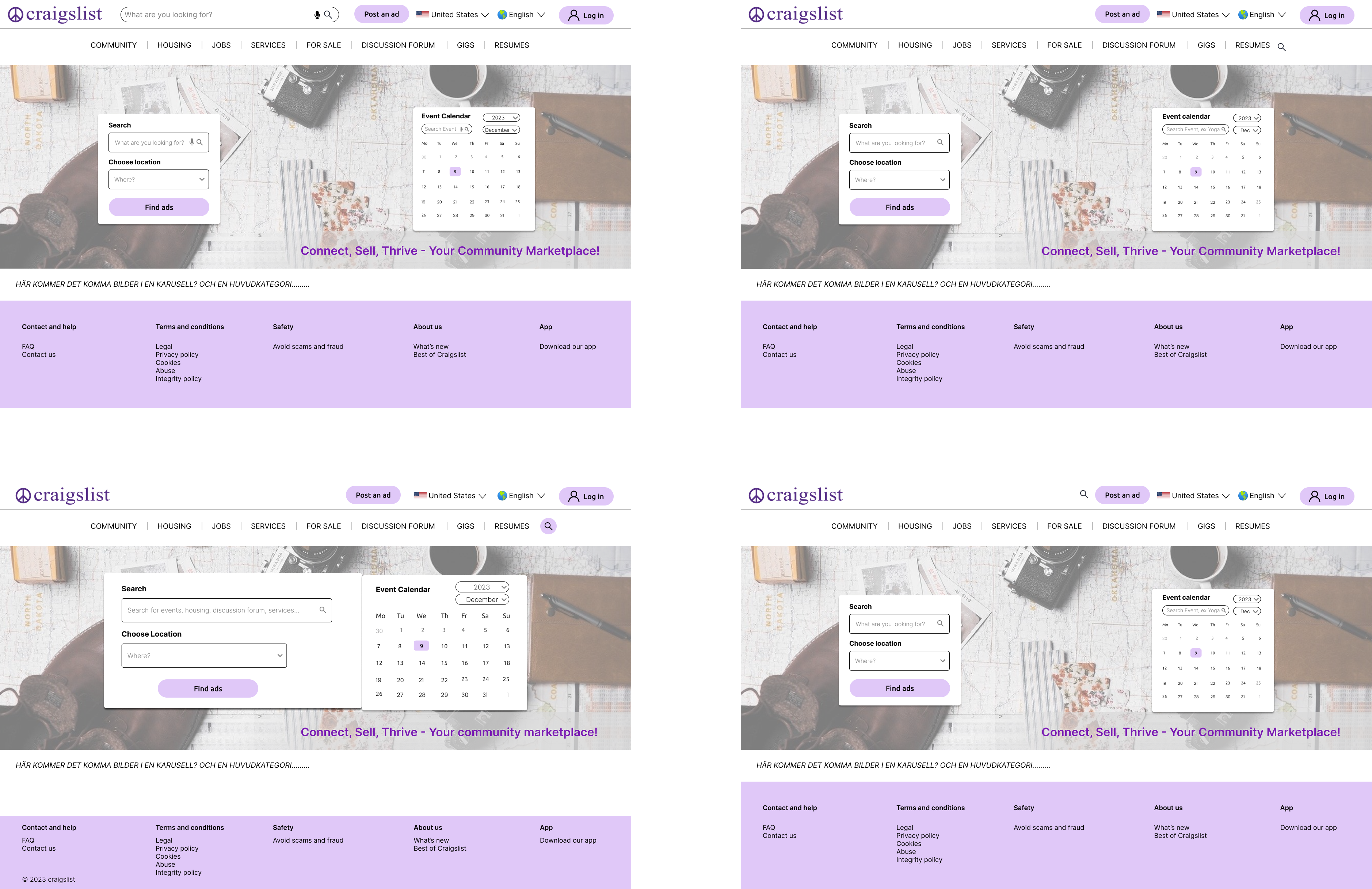
Mockups
I nästa steg utvecklades wireframesen till mockups, där styleguiden implementerades.

Designbeslut
Alla designbeslut är tagna för att göra hemsidan så användarvänlig som möjligt.
-
Den lila färgen är vald för att behålla igenkänning hos Craigslists användare. Däremot är det en något ljusare nyans för att få en bra kontrast mellan text och bakgrund, men även för att tillföra en gladare känsla och därmed uppmuntra till second hand.
-
De valda typsnitten är rekommenderade som enkla att läsa och i och med det även användarvänliga.
- Textstorlekarna är valda enligt UX principer för att hemsidan ska vara lättläst och tillgänglig.

Thinking Out Loud
Det här testet utfördes på de mockups som tagits fram. Testpersonerna ombads att tänka högt och berätta vad de gjorde, men även vara tydliga med om de upplevde något i prototyperna otydligt. De fick två olika scenarion att utföra.
- Scenario 1: Sök upp en yogaklass
- Scenario 2: Lägg till en ny annons
Scenario 1: Resultatet från det första scenariot visade på att användarna tyckte att det var otydligt med flera sökrutor. De flesta hittade till eventkalendern och kunde därmed söka efter en yogaklass. Flertalet av testpersonerna förstod dock inte helt vad eventkalendern innebar och önskade således en förklaring i anknytning till den.
Scenario 2: Resultatet i det andra scenariot visade att testpersonerna väldigt enkelt hittade till knappen där nya annonser publiceras. Det uppskattades av användarna att knappen hade en tydlig färg och på det viset stack ut, vilket gjorde att blicken direkt drogs till den.
Design Review
Testpersonerna fick i samband med "Thinking Out Loud"-testet även svara på följande frågor:
- Vad känner du när du ser designen?
- Tror du att designen kommer appellera till målgruppen?
- Är designen kopplad till problemet som försöker lösas?
- Vilken del av designen lade du märke till först?
- Finns det någonting i designen som du skulle vilja ändra/lägga till/ta bort?
- Vilken del tyckte du mest om? Varför?
Resultat
Bra:
- Bra färgval
- Stilrent
- Tydligare syfte
- Överlag bättre än innan
Förbättringspotential:
- För mycket text i footern
- För lite bilder
- Oklart om inlogg krävs
- Förvirrande sökrutor och eventkalender
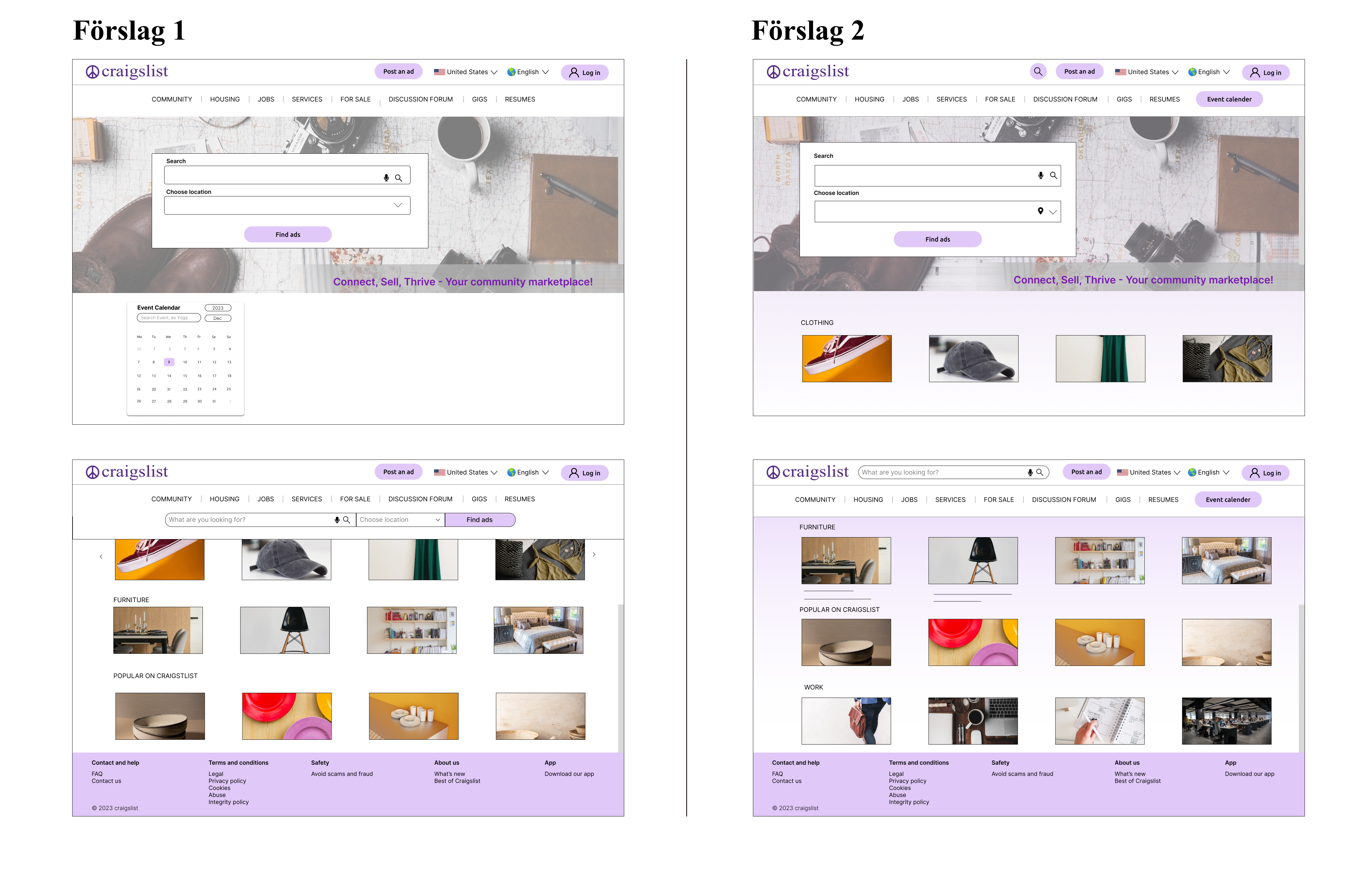
A/B - test
Efter Thinking Out Loud och Design Reviewn gjordes en iteration och designen uppdaterades enligt den feedback som samlats in. Därefter gjordes ett A/B-test med användarna för att ta reda på vilken av de nya förslagen som föredrogs.

Resultat
- Användarna föredrog att eventkalendern endast finns tillgänglig i menyraden.
- Föredrog att sökrutan högst upp inte tog upp hela ytan, utan bara visades som ett förstoringsglas.
- Den stora sökrutan uppskattas av användarna, den känns igen från andra sidor med liknande syfte.
- Användarna föredrog en enkelfärgad bakgrund.
- Majoriteten föredrog förslag 2 över förslag 1.