Träningsapp
Med fokus på hälsa och coachning
Min roll som UX-designer
- Research - intervjuer, enkät och tester
- Informationsarkitektur
- Tillgänglighetsanpassning
- Interaktionsdesign, visuell design och iterativ design


Designprocessen
Bakgrund
Mål

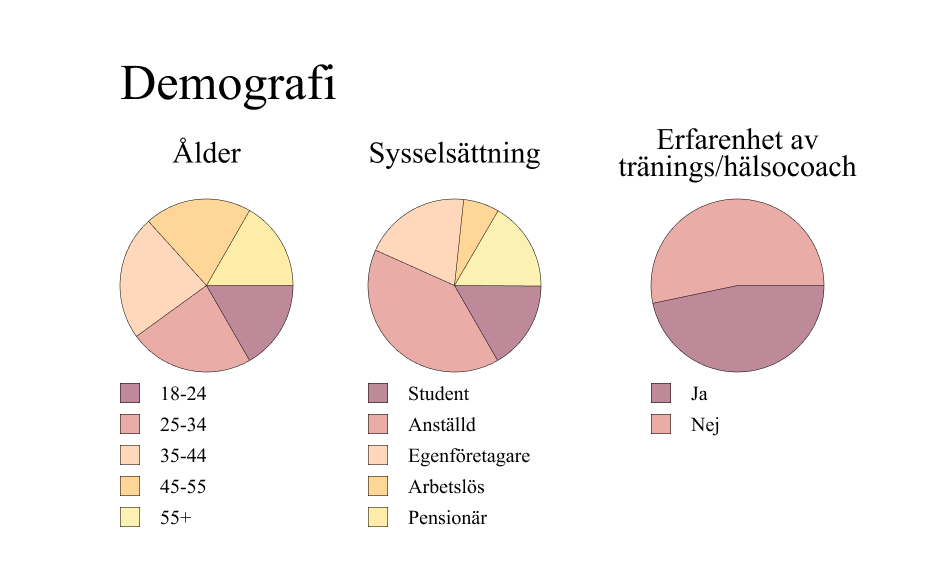
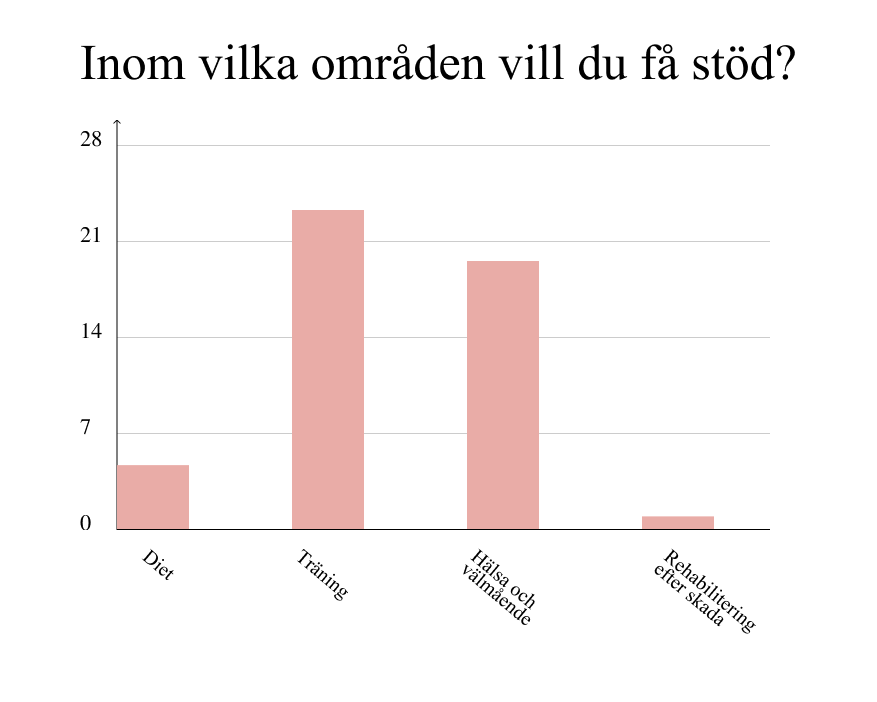
Enkät
I det första steget skickades en enkät ut till potentiella användare. Eftersom jag inte hade en förutbestämd bild av hur den ideala användaren såg ut, valde jag att skicka enkäten till en bred och varierad grupp individer. Syftet med detta var att samla in ett brett spektrum av åsikter och preferenser för att förstå vilken typ av användare som är intresserad av appen och kunna utforma appen för just dessa användare. En utmaning i detta tillvägagångssätt var att samla in tillräckligt många svar för att kunna dra meningsfulla slutsatser.
“Hälsa är för mig att må bra, både mentalt och fysiskt, slippa oroa mig för smärta och sjukdomar och att kunna ta hand om min familj.”

“Jag motiveras av att känna mig frisk och stark, och av att veta att jag gör något bra för min kropp. Att ha ett schema och mål att följa hjälper mig också att hålla igång.”

Konkurrensanalys
I nästa steg gjordes en SWOT-analys av konkurrenter med liknande inriktning;
OWNU och Lifesum.
Styrkor:
- Lättnavigerat – båda apparna är användarvänliga och enkla att navigera.
- Personliga råd – användarna får skräddarsydda rekommendationer baserat på deras individuella behov och mål.
- Integration – Lifesum kan integreras med andra populära hälso- och träningsappar, vilket ökar dess användarvärde.
Svagheter:
- Lifesum:
- Prenumeration krävs för att få tillgång till alla funktioner.
- Kräver engagemang från användaren att logga sin kost.
- OWNU:
- All användning är kostnadsbelagd.
- Erbjuder inte integrering med lika många hälso- och träningsappar samt enheter som flera av dess konkurrenter.
- Kräver engagemang från användaren att logga sina resultat.
Möjligheter:
- Möjlighet att expandera till nya geografiska marknader.
- Integration av AI och maskininlärning för att förbättra den personliga användarupplevelsen.
Hot:
- Stor konkurrens då marknaden för hälso- och träningsappar växer snabbt.
- Snabb teknologisk utveckling kräver kontinuerliga uppdateringar för att hålla applikationerna relevanta och konkurrenskraftiga.
Från analysen tar jag med mig följande insikter till det fortsatta arbetet med appen:
- Lättnavigerad design - Appen måste vara lättnavigerad för att användarna snabbt och enkelt ska kunna hitta de funktioner och den information de behöver.
- Personliga råd - Skräddarsydda rekommendationer i appen uppskattas av användarna. Detta innebär att appen bör kunna erbjuda personligt anpassade råd baserat på användarens unika behov och mål.
- Integrering med andra appar och enheter - Möjligheten att integrera appen med andra populära hälso- och träningsappar är en viktig funktion som ökar användarvärdet och underlättar för användarna att samla all relevant information på ett ställe.
Att det krävs ett användarengagemang för att logga kost och träningsresultat är en svaghet som är svår att helt eliminera. En förutsättning för att en livsstilsförändring ska vara möjlig är att användaren har ett eget intresse och engagemang. För att minimera risken att engagemanget tryter finns däremot en del hjälp att önska i den här typen av appar. Därför kommer min app erbjuda kontakt med experter inom områden som diet, träning och psykisk hälsa. Förhoppningsvis kan detta bidra till att skapa och upprätthålla engagemanget som krävs för att göra hållbara livsförändringar. Genom att integrera dessa lärdomar och funktioner är ambitionen att denna app inte bara ska bli ett verktyg för hälsa och träning, utan också en plattform som verkligen hjälper användarna att nå sina mål och förbättra sitt välmående.

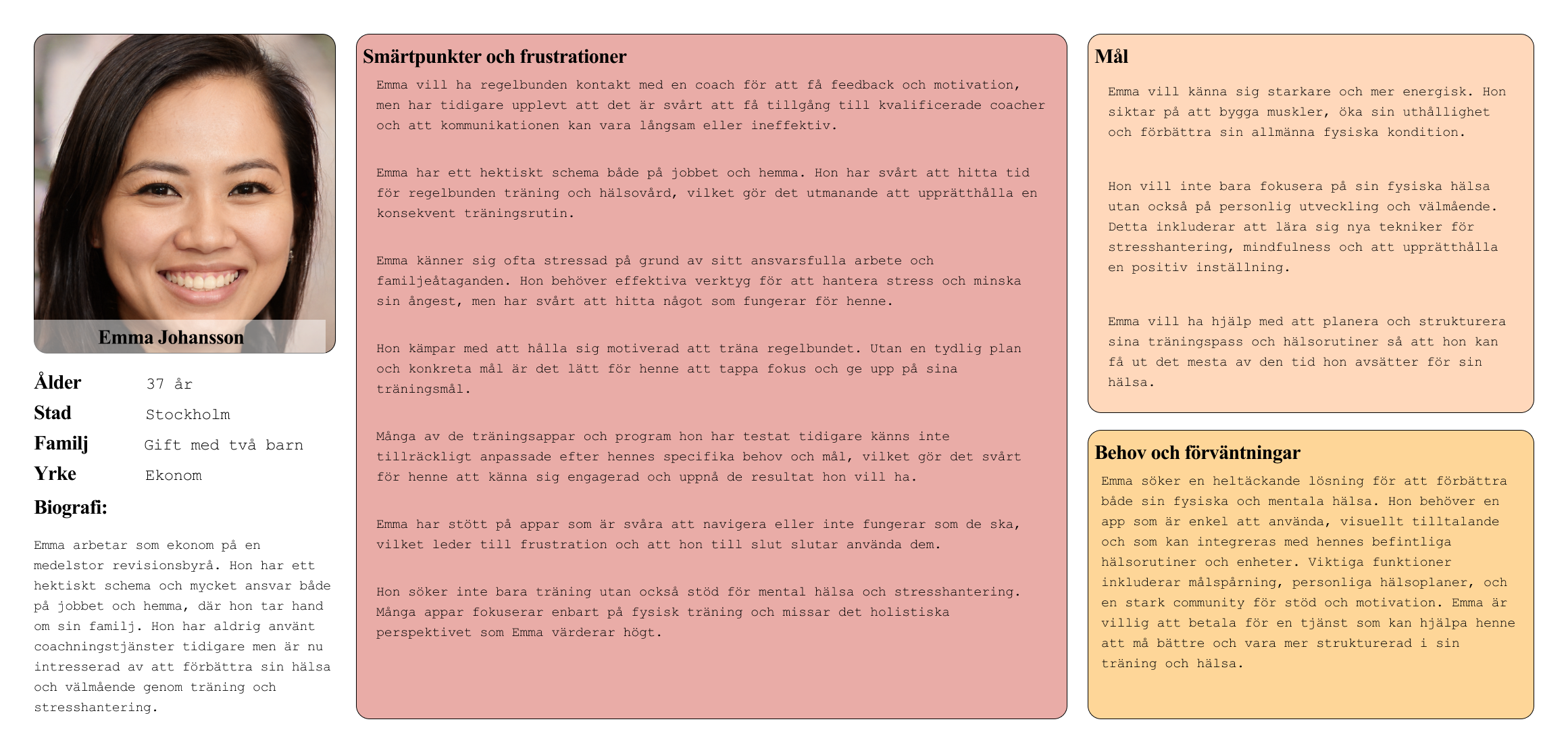
Persona
Utifrån enkätsvaren skapades personan Emma Johansson. Tack vare Emma kunde jag få en djupare förståelse för vem appen skulle designas för. Emma representerar den typiska användaren av appen och hennes behov och preferenser har varit centrala i designprocessen. Hon har hjälpt mig att visualisera och förstå de verkliga användarnas mål, utmaningar och beteenden, vilket i sin tur har styrt designbesluten och funktionerna som utvecklats i appen.


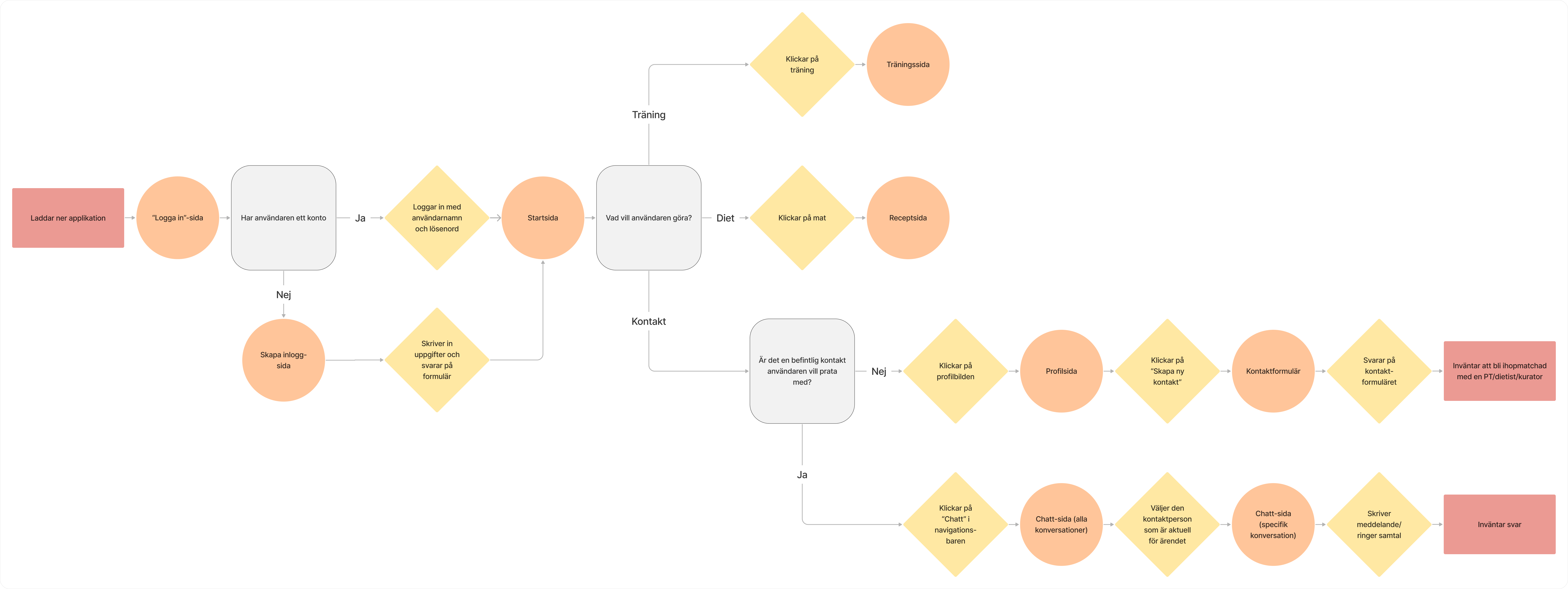
Användarflöde
Nästa steg i processen var att skapa ett användarflöde. Användarflödet var avgörande för att tydligt visualisera hur användarna skulle kunna navigera genom appen och det hjälpte mig att identifiera hinder på vägen samt förbättra användarupplevelsen. Genom att kartlägga varje steg kunde jag säkerställa en intuitiv och lättanvänd applikation.

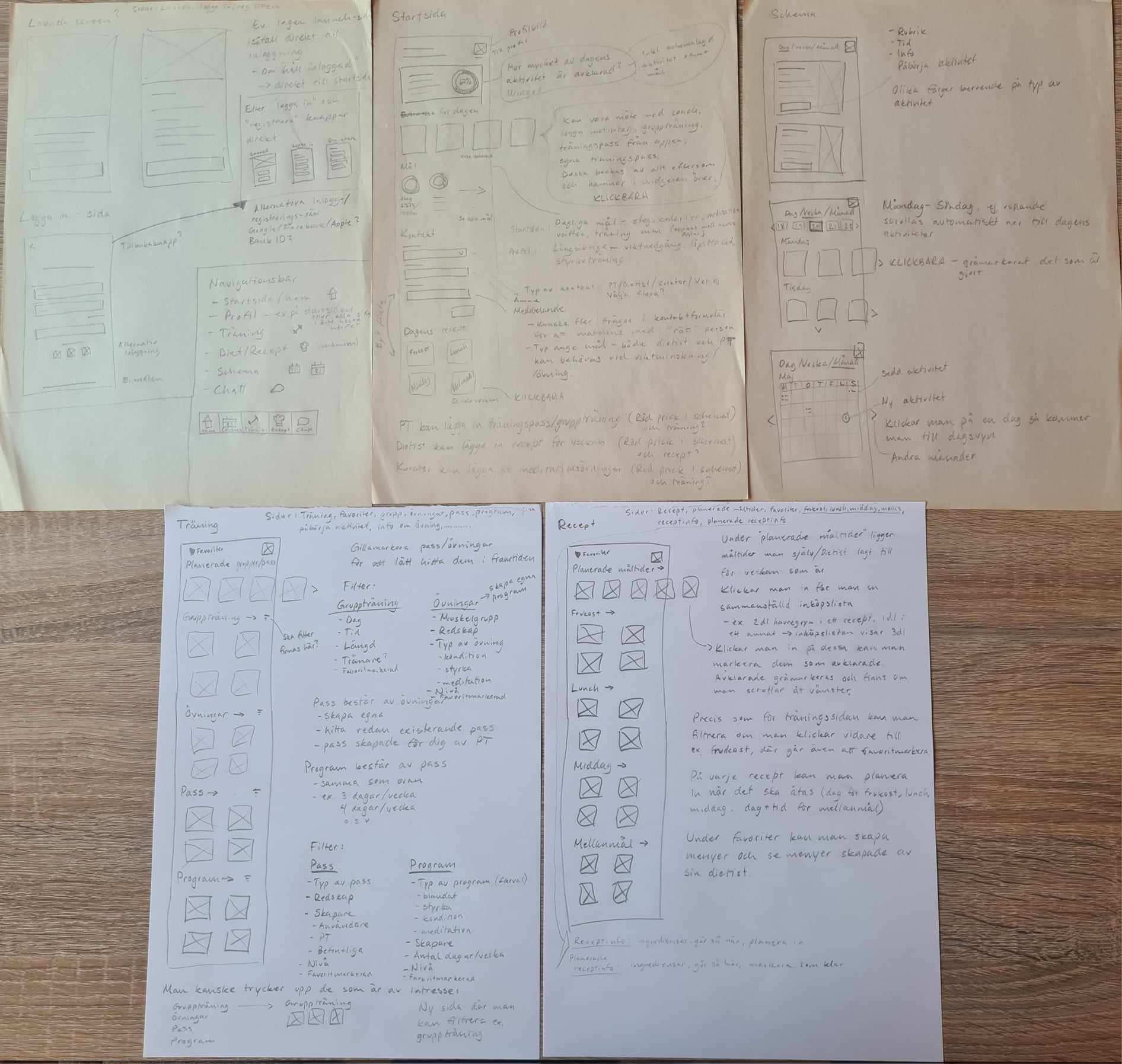
Brainstorming
Utifrån svaren i enkätundersökningen och personan Emma började jag brainstorma idéer. Jag skissade wireframes med papper och penna och skrev ner olika koncept och funktioner som skulle kunna uppfylla användarnas behov. Detta initiala steg i designprocessen hjälpte mig att få en bild av appens layout och flöde innan jag övergick till digitala skisser och prototyper.


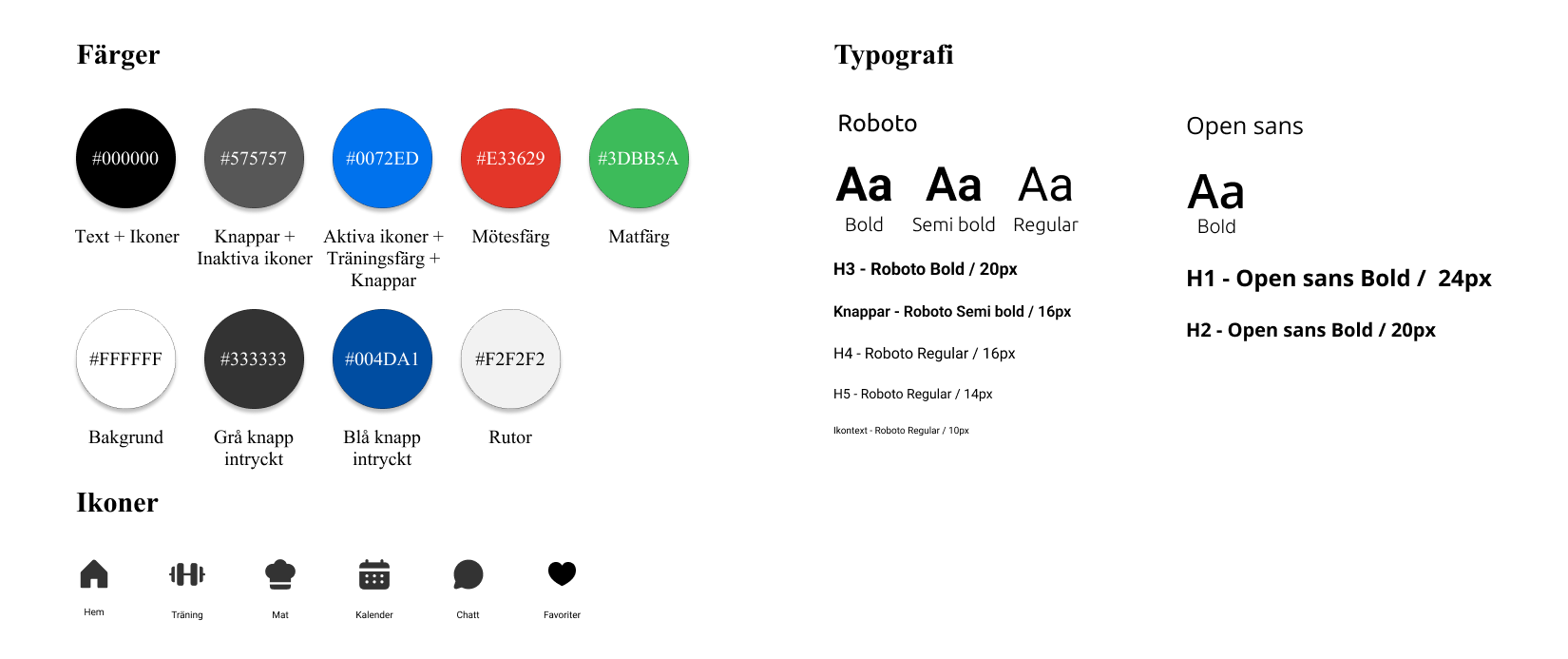
Styleguide
En styleguide skapades under arbetets gång.

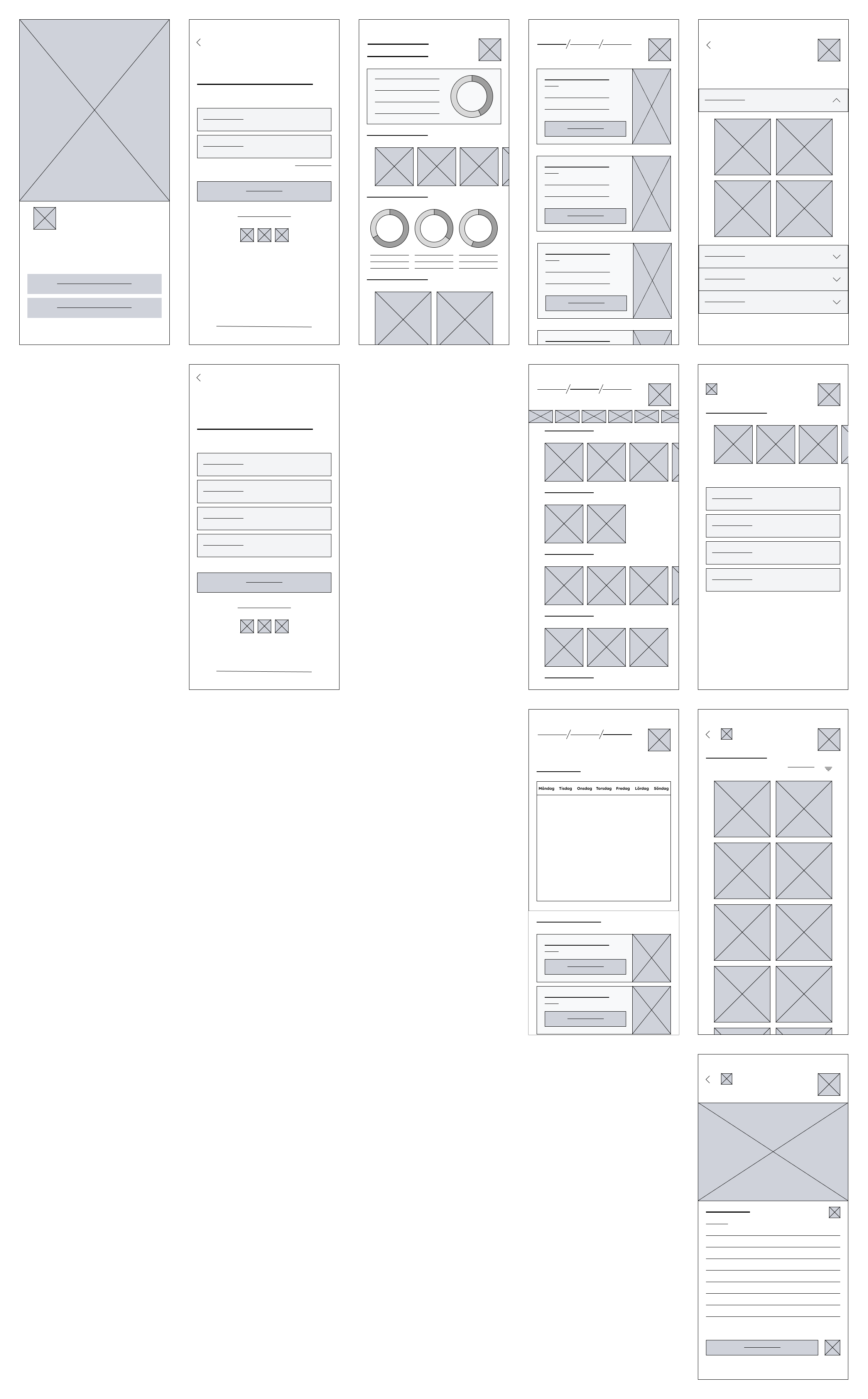
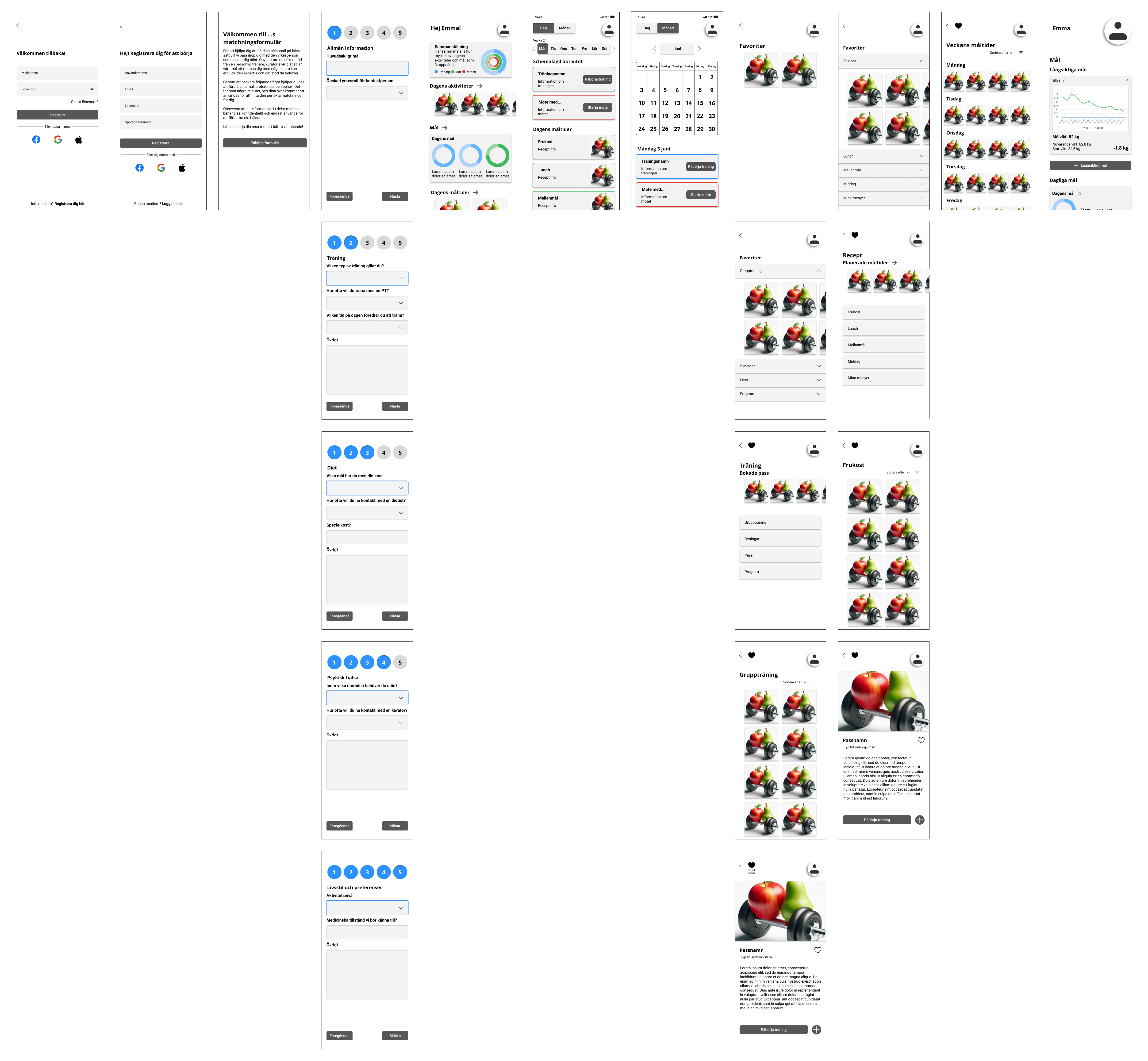
Mockups
I nästa steg utvecklades wireframesen till mockups, där styleguiden implementerades.

Designbeslut
Färger
Valet av färger baserades helt på enkätsvaren. Blått och grönt var de färger som flest personer förknippade med hälsa.
Text
Texten utformades efter vanligt förekommande typsnitt och textstorlekar för att säkerställa läsbarhet och en professionell framtoning.
Bilder
Alla bilder är AI-genererade för att säkerställa en enhetlig stil. Detta skapar en sammanhängande visuell upplevelse genom hela appen.
Navigationsflöden
Appens navigationsflöden är utformade för att vara så smidiga och intuitiva som möjligt. Jag har studerat hur flöden ser ut i andra populära applikationer för att säkerställa att användaren känner igen sig och inte behöver lära sig att navigera på nytt.
Responsiv design
Appen är främst designad för mobiltelefoner och är därför helt responsiv i hur knappar, bilder och text rör sig. Textstorleken och bildstorleken ändras däremot inte, vilket innebär att appen kan användas på en padda, men inte på ett optimalt sätt. Grundidén är att användaren ska kunna ha sin dietist, kurator eller PT med sig överallt och därför är mobiltelefonen att föredra. Appen stödjer inte liggande läge, förutom när användaren är ansluten till ett gruppträningspass eller ett möte. Då vrids skärmen automatiskt för att bilden ska bli så stor som möjligt, vilket förbättrar användarupplevelsen under just dessa aktiviteter.

10-second test
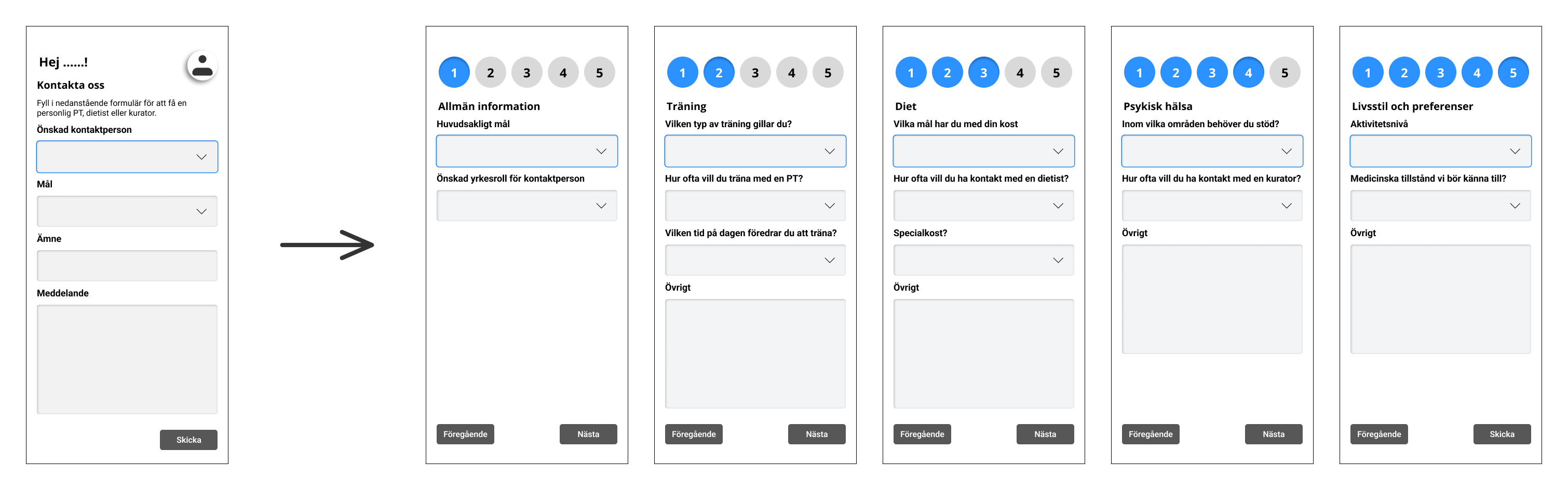
Ett snabbt test av startsidan genomfördes för att få feedback från användarna om deras upplevelse. Flera användare påpekade att det kändes konstigt med ett formulär på startsidan. De föreslog i stället att skapa ett större formulär med fler frågor för att underlätta matchningen med rätt specialist. Efter en iteration där feedbacken implementerats blev formuläret därmed obligatoriskt för nyregistrerade användare och i och med det blev alla delar av applikationen kostnadsbelagda. Detta beslut togs i och med att enkätsvaren i början av arbetet visade på att många skulle vara beredda att betala för en mer personlig tjänst.

Användningstest
Jag genomförde även ett användningstest för att utvärdera hur lätt nya användare kan lära sig att navigera i appen. Testpersonerna fick sju scenarier att genomföra och uppmanades att påpeka om något kändes ologiskt eller inte fungerade som de förväntade sig. De uppmuntrades också att föreslå förbättringar.
Generellt sett var feedbacken inte alltför kritisk, utan fokuserade mest på mindre justeringar. Flera testpersoner ansåg att bilderna inte gav tillräckligt med information och önskade att de skulle kompletteras med en förklarande text. Detta skulle göra det enklare för användarna att hitta det de var ute efter.
Testpersonerna påpekade också att det saknades tillbakapilar på vissa sidor och efterfrågade detta för bättre navigering. Flera personer hade dessutom svårt att förstå att profilbilden var klickbar och ledde till profilsidan, så en text lades till för att tydliggöra dess funktion.
En annan sak som testpersonerna reagerade på var att när man var inne i en chatt visades ingen bild på den man pratade med, utan endast användarens egen profilbild. Testpersonerna var överens om att detta var olämpligt och föreslog i stället att en bild på den man pratade med skulle visas.
Design review
Efter användningstestet fick samma testpersoner svara på följande frågor:
- Finns det en enhetlig designstil och layout över hela appen?
- Är flödet smidigt och enhetligt?
- Finns det tydliga och lättåtkomliga sätt att gå tillbaka eller avbryta aktioner?
- Använder appen tillräckligt kontrasterande färger för att underlätta läsbarhet och uppfattning?
- Är textstorleken och typsnittet lättläst?
- Hur upplever du appens övergripande användarupplevelse? Är den enkel och behaglig att använda?
- Finns det en enhetlig designstil och layout över hela appen?
- Ger appen tydlig feedback till användaren när en aktion utförs?
Resultat
Bra:
- Typsnitt och textstorlekar.
- Feedback vid knapptryckningar.
- Layout och design.
Förbättringspotential:
- Tillbakapilar saknas på en del ställen.
- Som ny användare önskas en snabbguide av appen.
- Ibland inte tydligt att sidan är scrollningsbar.
-
Reflektioner
För att jag ska kunna slutföra ett arbete är det avgörande för mig att jag tydligt definierar vad den slutgiltiga produkten ska innehålla. Ju med jag arbetar med ett projekt, desto fler idéer dyker upp. I det här arbetet har det lett till att jag fortsätter förändra och utöka applikationen i stället för att testa produkten tidigt.
Jag har också lärt mig att dokumentation är avgörande. Att regelbundet dokumentera mina framsteg och idéer har hjälpt mig att hålla en röd tråd i arbetet och dessutom gjort det enklare att sammanställa projektet på slutet.
För framtida arbeten planerar jag att implementera dessa lärdomar genom att arbeta mer strukturerat och aktivt söka efter feedback. På så vis hoppas jag kunna göra ännu mer användarvänliga produkter som verkligen är relevanta för slutanvändarna.
Framtida arbete
- Fortsätta ta fram de sidor och funktioner som fortfarande saknas:
- Sidan för träningsprogram – den ska likna sidan för pass, men i stället för att övningarna ligger uppradade under varandra, ligger passen som ingår i programmet där. När man påbörjar ett program ska första passet starta direkt.
- Skapa en inköpslista som sammanställer alla ingredienser och hur mycket som behövs totalt av varje ingrediens från ”Veckans måltider”.
- Filtret ska innehålla olika saker beroende på vilken sida man befinner sig på.
- Sortera-funktionen bör innehålla kategorier som ”populära”, ”senast utförda” och ”nyheter”.
- Val av prenumeration; månatlig eller årlig.
- Tidigare utförda övningar, pass eller program ska visa grafer över tidigare val av vikt.
- Testa med användare fler gånger.
- Ta fram en snabbguide för nya användare av appen.